モバイルアプリのアーキテクチャ
この章ではスタメンが提供しているモバイルアプリのアーキテクチャについて紹介します。 まだまだWebViewベースの画面の比率も大きいですが、ビジネスチャット・投稿フォーム・検索などの複雑な画面がネイティブで実装されています。 そのような画面のメインとなるクラス(UIViewControllerやActivity/Fragment)が大きくなりすぎて、拡張性や堅牢性が失われるということがないように、アプリを設計しています。
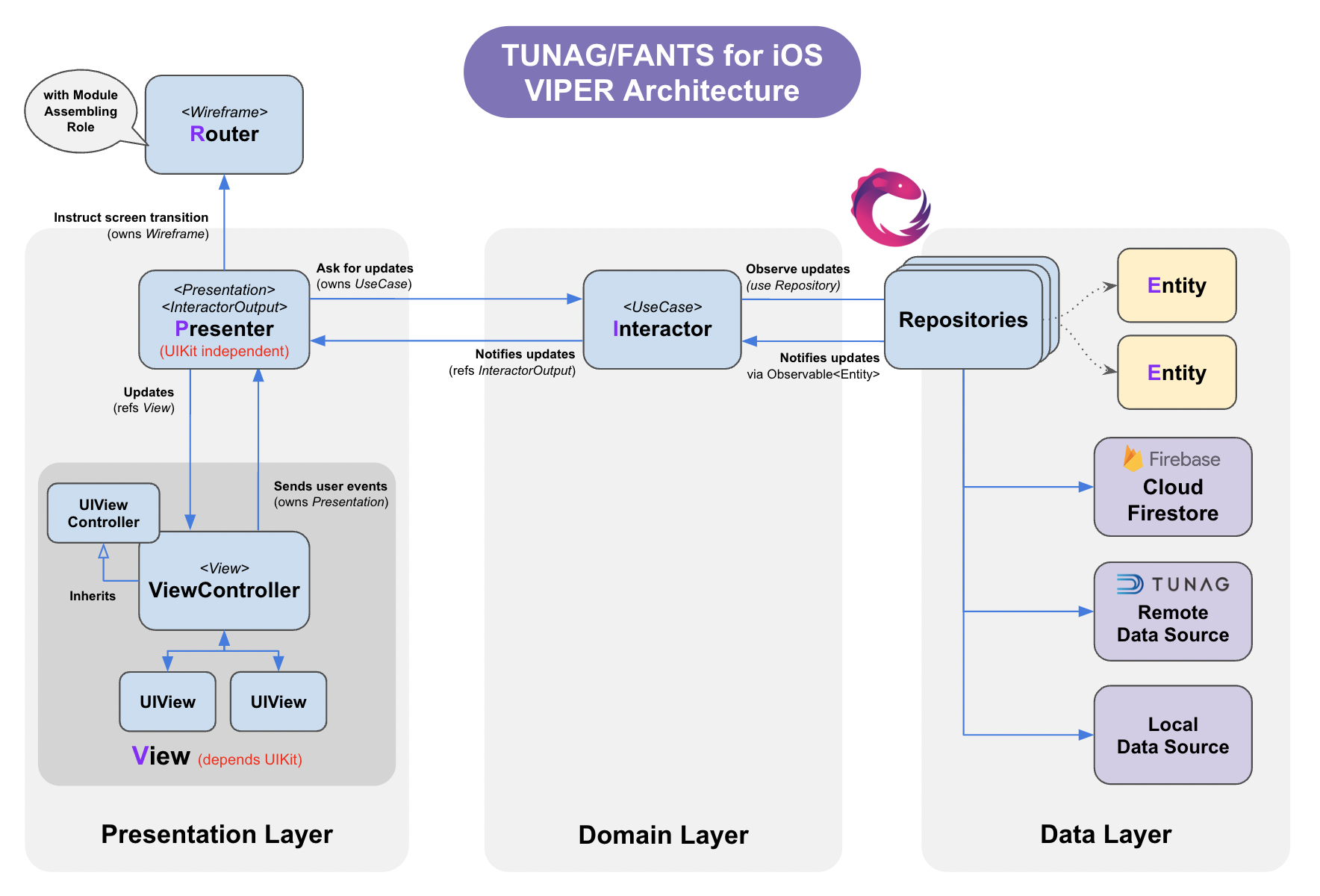
iOS / VIPER
iOSアプリは、Clean Architectureの考え方をiOSアプリに適用したVIPERというアーキテクチャで構築しています。 VIPERはMVPアーキテクチャがベースで、次のような異なる責務の5つの部品で構成されます。大きくなりがちなPresenterから画面遷移の責務をRouterに、そして画面固有のユースケースをInteractorに分離しているのが特徴的です。
- View
- アプリの1つの画面に相当
- Presenterからの指示に従って画面の表示を変更する
- ユーザー入力をPresenterに伝える
- Interactor
- 画面固有の1つのユースケースを表現する
- Repository(Cloud FirestoreやREST APIなどの異なるデータソースを隠蔽)によるデータ操作とビジネスロジックを含む
- Presenter
- Interactorから受けとったデータを表示するための準備をする
- ユーザー入力に反応してInteractorに新しいデータを要求する
- このようなビューロジックを含むが、iOSのUIKitには依存しない
- Entity
- Interactorのみに使用される単純なモデルオブジェクト
- Router
- 画面がどのように表示されるかの画面遷移ロジック
- その表示する画面の生成(依存関係の解決)

もう少し詳細については、最初にVIPERを採用した際のブログ記事がありますのでご覧ください。
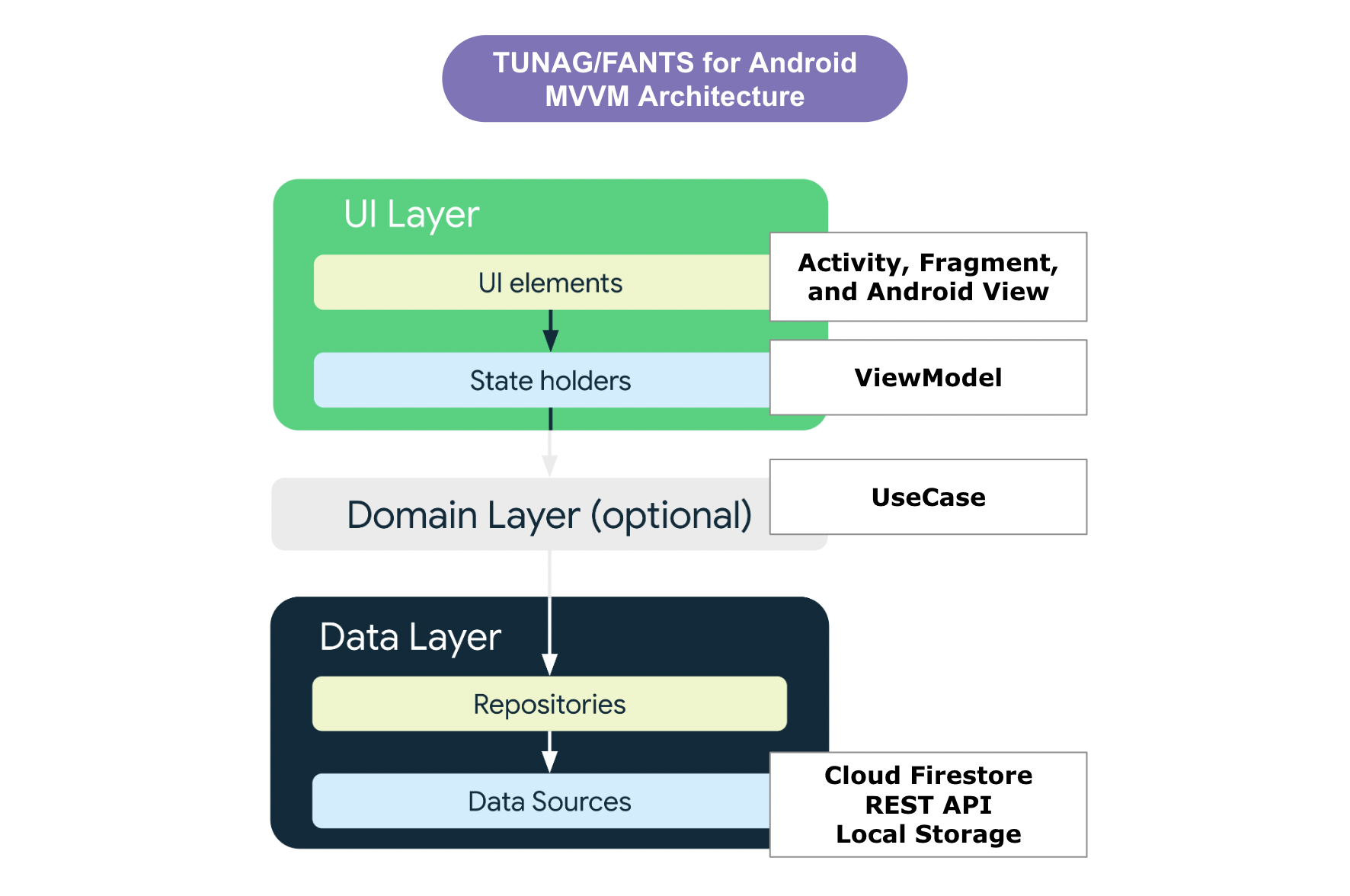
Android / MVVM
AndroidアプリはGoogleの提供するAndroidアプリアーキテクチャガイドが推奨するアーキテクチャに近い、MVVMアーキテクチャを採用しています。このガイドのそれぞれのレイヤーは次のように構成になっています。
- UIレイヤー
- UI elements : Activity、Fragment、そしてそれらを構成するAndroid ViewやComposable
- State holders : Viewの状態を管理するViewModel
- Domainレイヤー : UseCaseクラス
- Dataレイヤー
- Repositories : データのCRUDを担う(異なるデータソースを隠蔽)
- Data Sources : Cloud Firestore、REST API、ローカルストレージ

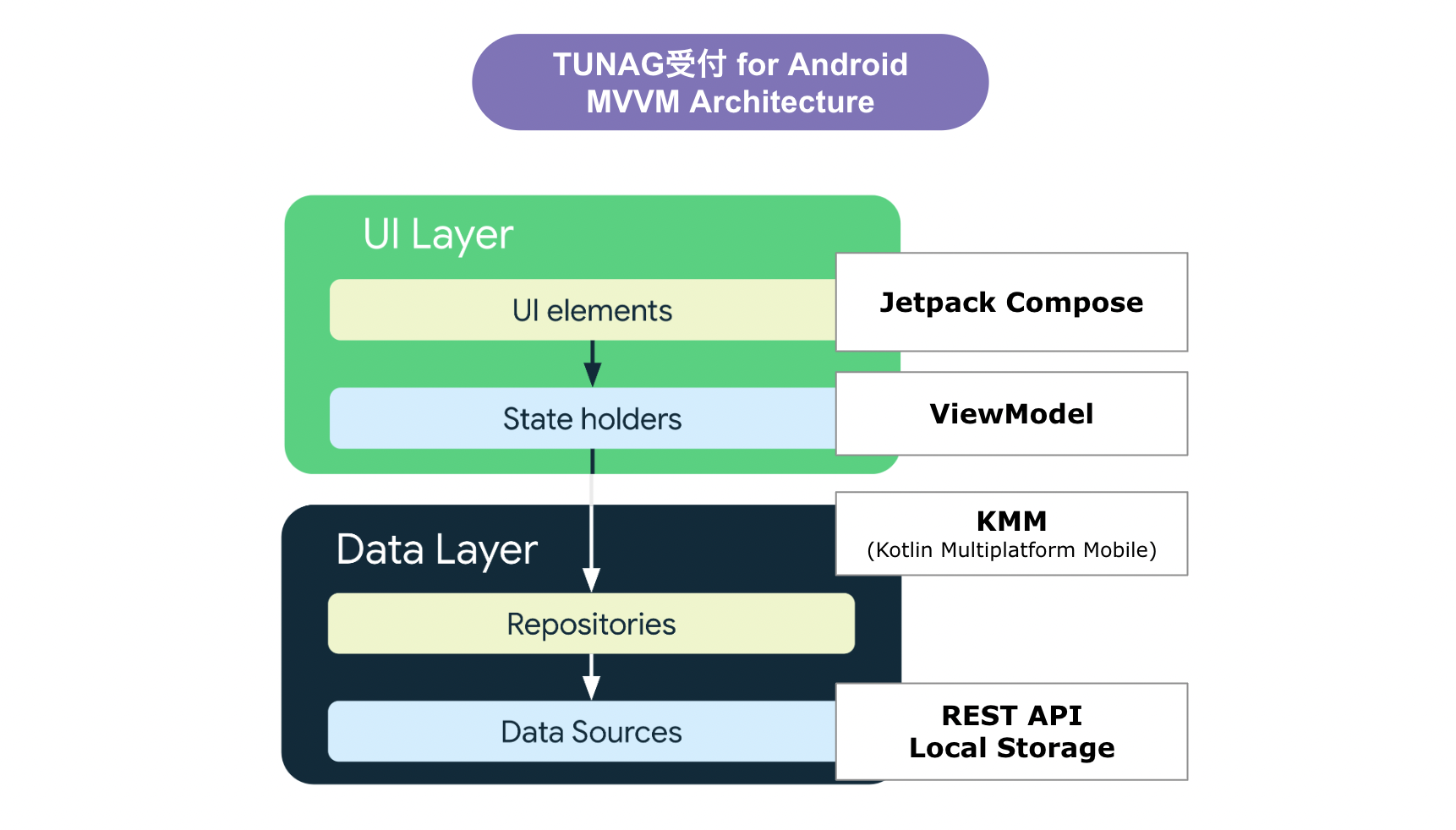
TUNAG受付 / MVVM
TUNAG受付アプリ(Android)もAndroidアプリアーキテクチャガイドを参考に、MVVMアーキテクチャを採用しています。 UIはすべてJetpack Composeで構築し、iPad版の展開を見据えてDataレイヤーはKotlin Multiplatform Mobile(KMM)で構成しています。
- UIレイヤー
- UI elements : Jetpack Compose
- State holders : Viewの状態を管理するViewModel
- Dataレイヤー : Kotlin Multiplatform Mobile
- Repositories : データのCRUDを担う(異なるデータソースを隠蔽)
- Data Sources : REST API、ローカルストレージ

受付アプリのアーキテクチャは次のブログ記事にて詳説しています。